Приветствую всех читателей блога scriptcoding.ru. Давненько я не писал статей по объектной модели Word, но ничего…. Я решил продолжить данную тему, и сегодня мы рассмотрим объект PictureFormat, который отвечает за настройку параметров различных изображений в документе Word, собственно: Picture – изображение и Format – формат (параметр). Вот и получается – формат (параметры) изображений, по сути, контраст, яркость и так далее.
По своей природе, данный класс очень простой, и содержит всего несколько методов и свойств. Прежде чем приступать к их описанию, я сделаю небольшой лирическое отступление, в котором рассмотрю, как происходит настройка различных параметров изображения, вставленного в тело документа в Word2007.
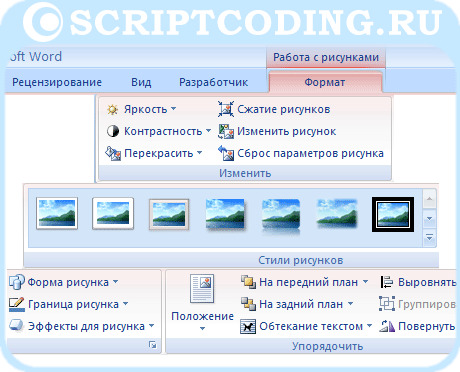
Как только мы вставили рисунок, нажав на него, вверху появиться вкладка «Работа с рисунками/ Формат«. Перейдя на данную вкладку мы сможем настроить следующие параметры выбранного изображения:
- Яркость
- Контрастность
- Перекрасить – тут можно выбрать различные цветовые схемы
- Стили рисунков – тут содержится набор параметров изображения, которые позволяют применить размытие краев, добавить рамку и так далее.

Остальные параметры изображения позволяют задать размеры, расположение (передний или задний план) и так далее.
Теперь давайте перейдем непосредственно к классу PictureFormat и посмотрим, какие свойства и методы он представляет.
PictureFormat – параметры изображения
PictureFormat содержит свойства и методы, которые применяются к настройке параметров изображений или объектов OLE. Для доступа к объекту PictureFormat используется одноименное свойство класса Shape.
Свойства
Application— Возвращает объект Application, представляющий приложение Microsoft Word.
Brightness— Возвращает или устанавливает параметры яркости указанного изображения или объекта OLE. Значение этого свойства должно быть число от 0,0 (тусклый) до 1,0 (самый яркий).
ColorType— Возвращает или устанавливает параметры типа цветовой трансформации применяемой к указанному изображению или объекту OLE. Значение константы MsoPictureColorType:
- msoPictureAutomatic — 1 — По умолчанию.
- msoPictureGrayscale — 2 — Оттенки серого.
- msoPictureBlackAndWhite — 3 — Черный и белый цвет.
- msoPictureWatermark — 4 — Водяной знак.
- msoPictureMixed — -2 – Смешанные параметры.
Contrast— Возвращает или устанавливает параметры контраста для указанного изображения или объекта OLE. Значение этого свойства должно быть число от 0,0 (самая низкая контрастность) до 1,0 (самая большая контрастность).
Crop— Возвращает или задает объект Crop, представляющий цифровое кадрирование.
CropBottom— Возвращает или устанавливает количество пунктов, чтобы обрезать нижнюю часть указанного рисунка или объекта OLE.
CropLeft— Возвращает или устанавливает количество пунктов, чтобы обрезать левую часть указанного рисунка или объекта OLE.
CropRight— Возвращает или устанавливает количество пунктов, чтобы обрезать правую часть указанного рисунка или объекта OLE.
CropTop— Возвращает или устанавливает количество пунктов, чтобы обрезать верхнюю часть указанного рисунка или объекта OLE.
TransparencyColor— Возвращает или устанавливает параметры прозрачного цвета для указанного изображения. Для использования данного свойства, значение TransparentBackground должно быть установлена в true.
TransparentBackground– True — если части изображения, которые определены с прозрачным цветом на самом деле выглядят прозрачными. Используйте свойство TransparencyColor, что бы установить прозрачный цвет. Применяется только к растровым изображениям. Чтение и запись.
Методы
IncrementBrightness(Increment) — Изменяет параметры яркости изображения на заданную величину. Вы не можете регулировать яркость изображения в обход верхнего или нижнего предела, заданного свойством Brightness. Например, если свойство Brightness изначально установлено в 0,9, а для параметра Increment указать 0,3, то в результате уровень яркости будет 1.0, который является верхним пределом для свойства Brightness, вместо 1,2.
IncrementContrast(Increment) — Изменяет контрастность изображения на заданную величину. Вы не можете регулировать контрастность изображения в обход верхнего или нижнего предела, заданного свойством Contrast. Например, если свойство Contrast изначально установлено в 0,9, а для параметра Increment указать 0,3, то в результате уровень яркости будет 1.0, который является верхним пределом для свойства Contrast, вместо 1,2.
Ниже я привел два примера скриптов на языках VBScript и JScript, оба примера работают под управлением сервера сценариев Windows Script Host.

Программный код на языке VBScript:
' ******************************************************************** ' Объект PictureFormat ' параметры изображения ' PictureFormat.vbs ' ******************************************************************** Option Explicit dim oWord, oDoc, i, iCount Set oWord = CreateObject("Word.Application") Set oDoc = oWord.Documents oDoc.Add() oWord.Visible = true '-------------------------------------------------------------------------------- ' создаем три коллекции Shapes '-------------------------------------------------------------------------------- dim shpCanvas Set shpCanvas = oDoc(1).Shapes dim shpCanvas1 Set shpCanvas1 = oDoc(1).Shapes dim shpCanvas2 Set shpCanvas2 = oDoc(1).Shapes '-------------------------------------------------------------------------------- '-------------------------------------------------------------------------------- ' добавляем 8 рисунков в первую коллекцию Shapes '-------------------------------------------------------------------------------- iCount = 10 for i = 1 to 8 shpCanvas.AddPicture "C:\WINDOWS\Web\Wallpaper\Windows XP.jpg", false, true, iCount,10, 40, 40 iCount = iCount + 60 next ' изменяем параметры яркости 8 изображений iCount = 0.0 for i =1 to 8 shpCanvas(i).PictureFormat.Brightness = iCount iCount = iCount + 0.10 next '-------------------------------------------------------------------------------- '-------------------------------------------------------------------------------- ' добавляем 4 рисунка во вторую коллекцию Shapes '-------------------------------------------------------------------------------- iCount = 10 for i = 1 to 4 shpCanvas1.AddPicture "C:\WINDOWS\Web\Wallpaper\Windows XP.jpg", false, true, iCount,60, 40, 40 iCount = iCount + 60 next ' изменяем параметры типа цветовой трансформации 4 изображений iCount = 1 for i =1 to 4 shpCanvas1(i).PictureFormat.ColorType = iCount iCount = iCount + 1 next '-------------------------------------------------------------------------------- '-------------------------------------------------------------------------------- ' добавляем 8 рисунка в третью коллекцию Shapes '-------------------------------------------------------------------------------- iCount = 10 for i = 1 to 8 shpCanvas2.AddPicture "C:\WINDOWS\Web\Wallpaper\Windows XP.jpg", false, true, iCount,110, 40, 40 iCount = iCount + 60 next ' изменяем параметры контраста 8 изображений iCount = 0.0 for i =1 to 8 shpCanvas2(i).PictureFormat.Contrast = iCount shpCanvas2(i).PictureFormat.TransparentBackground = true shpCanvas2(i).PictureFormat.TransparencyColor = RGB(128,80,40) iCount = iCount + 0.10 next |
Программный код на языке JScript:
// ******************************************************************** // Объект PictureFormat // параметры изображения // PictureFormat.js // ******************************************************************** var oWord, oDoc, i, iCount1; oWord = WScript.CreateObject("Word.Application"); oDoc = oWord.Documents; oDoc.Add(); oWord.Visible = true; //-------------------------------------------------------------------------------- // создаем три коллекции Shapes //-------------------------------------------------------------------------------- var shpCanvas; shpCanvas = oDoc(1).Shapes; var shpCanvas1; shpCanvas1 = oDoc(1).Shapes; var shpCanvas2; shpCanvas2 = oDoc(1).Shapes; //-------------------------------------------------------------------------------- //-------------------------------------------------------------------------------- // добавляем 8 рисунков в первую коллекцию Shapes //-------------------------------------------------------------------------------- iCount1 = 10; for (i = 1; i<=8; i++){ shpCanvas.AddPicture( "C:\\WINDOWS\\Web\\Wallpaper\\Windows XP.jpg", false, true, iCount1,10, 40, 40); iCount1 += 60; } // изменяем параметры яркости 8 изображений iCount1 = 0.0; for (i = 1; i<=8; i++){ shpCanvas(i).PictureFormat.Brightness = iCount1; iCount1 += 0.10 } //-------------------------------------------------------------------------------- //-------------------------------------------------------------------------------- // добавляем 4 рисунка во вторую коллекцию Shapes //-------------------------------------------------------------------------------- iCount1 = 10; for (i = 1; i<=4; i++){ shpCanvas1.AddPicture ("C:\\WINDOWS\\Web\\Wallpaper\\Windows XP.jpg", false, true, iCount1,60, 40, 40); iCount1 += 60; } // изменяем параметры типа цветовой трансформации 4 изображений iCount1 = 1; for (i = 1; i<=4; i++){ shpCanvas1(i).PictureFormat.ColorType = iCount1; iCount1 ++; } //-------------------------------------------------------------------------------- //-------------------------------------------------------------------------------- // добавляем 8 рисунка в третью коллекцию Shapes //-------------------------------------------------------------------------------- iCount1 = 10; for (i = 1; i<=8; i++){ shpCanvas2.AddPicture ("C:\\WINDOWS\\Web\\Wallpaper\\Windows XP.jpg", false, true, iCount1,110, 40, 40) iCount1 += 60 } // изменяем параметры контраста 8 изображений iCount1 = 0.0; for (i = 1; i<=8; i++){ shpCanvas2(i).PictureFormat.Contrast = iCount1; shpCanvas2(i).PictureFormat.TransparentBackground = true; shpCanvas2(i).PictureFormat.TransparencyColor = rgbToHex(128,80,40); iCount1 += 0.10; } //***************************************************** // Функция преобразования RGB цвета в // десятичное значение //***************************************************** function rgbToHex (r, g, b){ r = r.toString(16); g = g.toString(16); b = b.toString(16); if (r.length == 1) r = '0' + r; if (g.length == 1) g = '0' + g; if (b.length == 1) b = '0' + b; myStr = (b + g + r).toUpperCase() return parseInt("0x".concat(myStr)) } |
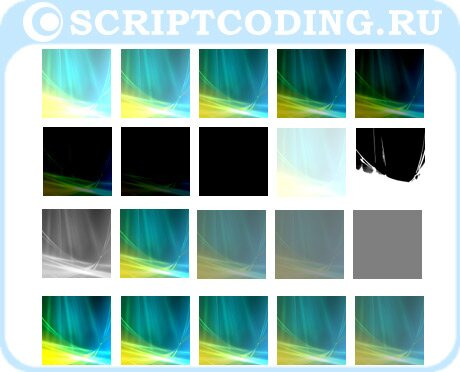
Логика работы обоих примеров одинакова: происходит создание нового документа Word, далее, мы поэтапно получаем доступ к нужным коллекциям и классам. После посредством использования свойств и методов объекта PictureFormat происходит настройка параметров изображений. Сами изображения вставляются с помощью метода AddPicture. Так как у меня ОС Windows XP, то я указал путь к изображению Windows XP.jpg, которое используется для обоев, вы можете указать собственный путь к нужному рисунку. Результат настройки параметров изображений можно увидеть на скриншотах выше.

