Доброго времени суток всем читателям блога scriptcoding.ru. В этой публикации мы рассмотрим объект WindowSystemObject, который позволяет программными средствами создавать окна для сценариев на языке jscript.
Используя компонент WindowSystemObject (WSO) пользователь может с легкостью подключать для своих скриптов оконный интерфейс Windows, точнее все возможности оконной системы Windows. Дело в том, что сервер сценариев Windows Script Host предлагает довольно скудные возможности для создания оконных интерфейсов в программах, написанных на сценарных (скриптовых) языках.
Компонент WindowsSystemObject – Оконный интерфейс Windows

Как альтернативный вариант, можно использовать приложение LangMF, но есть одна трудность – LangMF поддерживает только синтаксис VBScript, конечно, можно использовать не все приложение, а только объект Atomix.LangMF, но и это требует дополнительный смены синтаксиса скрипта. Но, есть и второй способ решения задачи – использование объекта WindowSystemObject, данный элемент предоставляет следующие возможности:
- Полный доступ к оконному интерфейсу системы Windows, плюс, возможность рисовать в окнах.
- Поддержка работы со всеми популярными форматами графических файлов.
- Подключить WindowSystemObject можно с помощью любого языка программирования, который это позволяет (например, JScript,VBScript, Perl или Python).
- Легко осуществляется обработка событий для оконных элементов (обработка нажатых клавиш и движений мышки).
После того как программный пакет с компонентом будет установлен, в папке WSO будет находиться справочный документ по объекту WindowSystemObject, а в подпапке Demo примеры на различных языках. Скачать компонент можно по ссылке ниже.
Работа с WindowsSystemObject — Оконный Windows интерфейс на примере игры

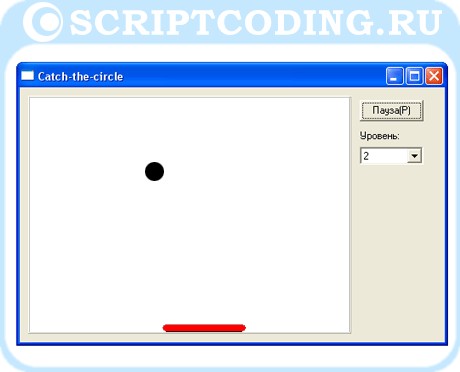
Что бы проявить вас интерес к программированию оконного интерфейса Windows, я рассмотрю пример из папки (WSODemoJscript), сценарий game.js, сценарий демонстрирует создание простенькой игры на языке JScript. Я решил взять исходный код, немного его переделать и добавил строки с комментариями:
//********************************************** // Объект WindowSystemObject // Создаем для игры оконный интерфейс Windows // game_new.js //********************************************** rWidth = 100 o = new ActiveXObject("Scripting.WindowSystemObject") f = o.CreateForm(0,0,0,0) f.ClientWidth = 500 f.ClientHeight = 300 f.CenterControl() f.BorderWidth = 10 f.Text = "Пример игры" //Событие OnMouseMove возникает когда пользователь перемещает мышь //Будет вызвана функция FormMouseMove f.OnMouseMove = FormMouseMove //Событие OnKeyDown возникает, когда пользователь нажимает клавишу на клавиатуре //При нажатии клавиши на клавиатуре будет вызвана функция FormKeyDown f.OnKeyDown = FormKeyDown //------------------------------------------------------------------------------------- // первый фрейм с элементами. Оконный Windows интерфейс //------------------------------------------------------------------------------------- j = f.CreateFrame(0,0,100,0) //Определяем положение фрейма, тут AL_RIGHT - положение справа //Метод Translate переводит строку текста Text в значение Data j.Align = o.Translate("AL_RIGHT") //Создаем кнопку, OnClick - при нажатии запустить функцию Pause j.CreateButton(10,5,75,25,"Пауза(P)").OnClick = Pause //Метод TextOut добавляет надпись "Уровень:" lil=j.TextOut(10,40,"Уровень:") //Создаем раскрывающийся список //Флаг CBS_DROPDOWNLIST задает стиль списка k = j.CreateComboBox(10,60,75,25,o.Translate("CBS_DROPDOWNLIST")) //Используя цикл, добавляем 9 элементов for (p = 1; p<10; p++) k.Add(p) //OnChange - обработка событий, при выборе элемента со списка //будет вызвана функция LevelChange k.OnChange = LevelChange //Определяем выбранный элемент из списка //Нумерация идет с нуля k.ItemIndex = 1 //------------------------------------------------------------------------------------- //------------------------------------------------------------------------------------- // второй фрейм с элементами. Оконный Windows интерфейс //------------------------------------------------------------------------------------- v = f.CreateFrame(0,0,0,0) v.Align = o.Translate("AL_CLIENT") v.OnMouseMove = FormMouseMove //Цвет цона черный v.Color = 0x0000000 //Тип внешней рамки v.BevelOuter = 1 //Тип внутренней рамки v.BevelInner = -1 //Рисуем белый круг со случайным положением c = v.Circle(Math.floor((v.ClientWidth-1)*Math.random()),50,10) //Рисуем прямоугольник с заокругленными углами r = v.RoundRect(10,280,rWidth,10,10,10) r.Color = 0x000000FF //Положение прямоугольника в самом низу r.Align = o.Translate("AL_AT_BOTTOM") //Переменные сх и су отвечают за смещение cx = 3 cy = 3 //-------------------------------------------------------------------------------------- //Создаем таймер t = o.CreateTimer() //OnExecute - обработка событий с течением времени //Вызываем TimerExecute t.OnExecute = TimerExecute //Интервал в милисекундах для таймера t.Interval = 10 //Активируем таймер t.Active = true //-------------------------------------------------------------------------------------- //Обработка нажатой клавиши. Оконный интерфейс Windows //-------------------------------------------------------------------------------------- // Key - код клавиши function FormKeyDown(Sender,Key,Flags){ // Если код клавиши равен 80 if (Key == 80) // Вызываем функцию Pause параметром Sender Pause(Sender) } //-------------------------------------------------------------------------------------- //Обработка передвижения мыши. Оконный интерфейс //-------------------------------------------------------------------------------------- function FormMouseMove(Sender,x,y,Button,Flags){ x = x - (r.Width / 2) if (x<0) x = 0 m = v.ClientWidth - r.Width if (x>m) x = m //Меняем отступ слева прямоугольника r.Left = x } //-------------------------------------------------------------------------------------- //Смена положения круга с течением времени //Условие проигрыша //Создание оконного интерфейса Windows //-------------------------------------------------------------------------------------- function TimerExecute(Sender){ //Начальное положение круга c.Left+=cx c.Top+=cy //v.ClientHeight - высота второго фрейма //c.Height - диаметр круга //c.Height - высота прямоугольника //Если отступ шара сверху больше чем(v.ClientHeight-c.Height-r.Height) if (c.Top>v.ClientHeight-c.Height-r.Height){ if ((c.Left+20<r.Left) || (c.Left-20>r.Left+r.Width)){ //Останавливаем счетчик Sender.Active = false if (f.MessageBox("Конец игры, повторить?","",o.Translate("MB_ICONQUESTION | MB_OKCANCEL"))!=1) //Если пользователь нажал Отмена //Выходим из скрипта f.Close(); //Иначе, сбрасываем положение круга else{ c.Top = 0 cy = sign(cy)*cy Sender.Active = true } return } cy = -cy } if (c.Top<0) cy = -cy if ((c.Left>v.ClientWidth-20) || (c.Left<0)) cx = -cx } function Pause(Sender){ t.Active = !t.Active } function sign(x){ if (x>0) return 1; else if (x<0) return -1; else return 0 } function LevelChange(Sender){ cx = sign(cx)*(Sender.ItemIndex+1) cy = sign(cy)*(Sender.ItemIndex+1) } f.Show() o.Run() |
Последние две строки кода делают форму видимой (f.Show) и позволяют обрабатывать сообщения в пределах формы (o.Run).

Как видите, объект WindowSystemObject предоставляет не просто оконный интерфейс для Windows, но и возможность обрабатывать нажатия клавиш и перемещения мыши, как пример, можете рассмотреть статьи «Сканер портов» и «Сканер IP адресов«.

