Всем привет, приветствую вас на блоге scriptcoding.ru. Сегодня мы рассмотрим два сервиса, которые показывают, как сделать логотип для сайта онлайн…
Я решил объединить описание двух сервисов в одной статье, так как по своим возможностям они очень похожи. В общих чертах все просто: вы выбираете подходящую категорию, определяете расположение элементов, берете понравившуюся картингу, прописываете название сайта и описание и все, результат готов.
Как сделать логотип для сайта онлайн – сервис logogenie

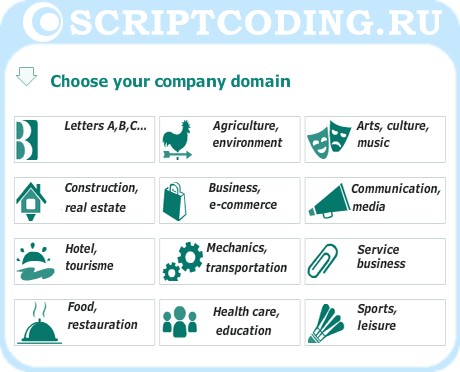
При переходе на сайт www.logogenie.net, вам нужно будет нажать на кнопку «Create your company logo now«, под кнопкой будет находиться видео, своеобразная презентация данного онлайн сервиса. После того как вы нажмете на кнопку, вам будет предложено выбрать подходящую тематику для логотипа. Возле названия рубрики находится пиктограмма, а внизу, небольшое описание.


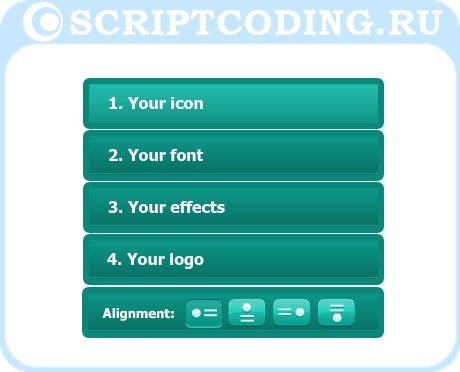
Вверху над рубриками находится небольшая горизонтальная полоса, справа возле надписи «Alignment» находится несколько кнопок, нажимая на которые можно выбрать, как будет располагать логотип относительно надписей возне него.
Нужно отметить следующий момент. В отличии от предыдущих сервисов, которые позволяют сделать логотип онлайн, у них рубрики разбиты по категориям, типа «компьютеры», «бизнес» и так далее. Обратите внимание на «Letters A, B, C…» — данная рубрика позволяет сделать логотипы для сайта онлайн в виде латинских букв и символов. Это тоже может пригодиться, так как можно выбрать заглавный символ для вашей компании или сайта.

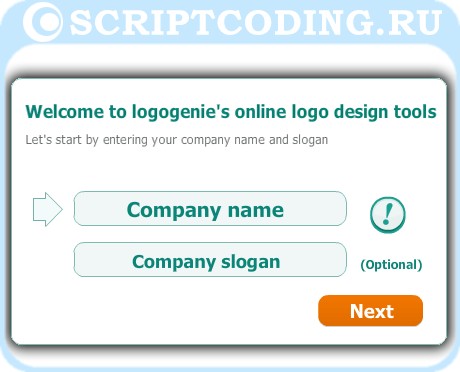
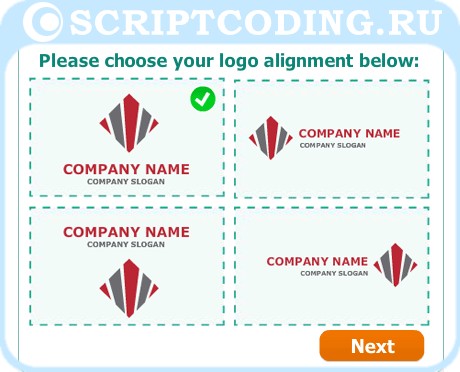
После того как вы выбрали тематику, вам будет предложено ввести имя компании и ваш слоган, далее нажимаем на кнопку «Next«. После нам будет предложено выбрать вариант расположения логотипа и надписей:

- Логотип вверху, надпись внизу
- Логотип слева, надпись справа
- Логотип внизу, надпись вверху
- Логотип справа, надпись слева
Помним, что параметры расположения мы могли выбрать еще в самом начале при выборе рубрики.
Определившись с вариантом, нажимаем на кнопку «Next«. Теперь перед нами будет находиться окно, со следующим содержимым: слева будет находиться различные тематики, а справа от них будет выводиться коллекция логотипов для выбранной рубрики. Вверху над логотипами можно ставить или убирать галочки, что бы сузить или расширить тип фигур, которые выводятся в коллекции.

Определившись с логотипом, просто нажимаем по его поверхности, и тем самым мы переходим в окно редактирования.
Как сделать логотип для сайта онлайн — окно редактирования

Большую часть будет занимать область с компонентами (лого, текст), важно отметить, что сам логотип и надписи, будут расположены так, как мы выбрали вначале. Нажав на любой объект на рабочей области, вокруг него появится рамочка, которая позволит удалить объект, повернуть или изменить размер, также вы можете перемещать нужный компонент как угодно. Справа будет находиться панель для выбора цвета. Нам нужно просто выбрать объект, например сделанный логотип для сайта онлайн или текст и справа выбрать цвет для него, цвет можно прописать и вручную с помощью HEX кода. Под палитрой цветов находятся две кнопки в виде стрелок, нажимая по них, мы можем увеличить или уменьшить объект.
Важно отметить, что сам логотип для сайта может состоять из нескольких отдельных частей, поэтому, помимо самого выбора фигуры, можно еще нажать на нужную его часть, что бы изменить ее цвет, выбранная часть начнет мигать.
Слева находится коллекция различных фигур (логотипов для сайта). Вы можете в любой момент нажать по понравившемуся лого, что бы заменить текущий. Важно отметить, что будет заменен не только логотип для сайта, но и стиль текста.
Внизу находится небольшая панель, со следующими пунктами:
- Company details – Тут находятся три текстовые поля, которые позволяют ввести имя компании, слоган и еще что то, например, описание. Сделать логотип для сайта онлайн.
- Your Font – список различных шрифтов, не все шрифты подходят для кириллицы.
- Modifications – Тут находятся кнопки для повтора и отмены сделанных изменений и кнопка для удаления.
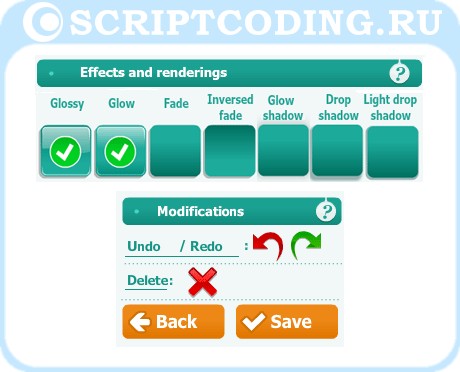
- Next Step – Нажав по заданной кнопке, мы переходим к следующему шагу, а именно: внизу будут находится кнопки, нажимая на которые, можно применить или убрать заданный эффект для выбранного элемента. В основном, тут можно добавить тень, переходы яркости и так далее. Всего эффектов семь:

- Glossy — Глянец
- Glow — Свечение
- Fade — Затемнение
- Inversed fade – Инвертированное затемнение
- Glow shadow – Тень со свечением
- Drop shadow — Тень
- Light drop shadow – Светлая тень
Важно отметить, что не все эффекты доступны, все зависит от того элемента, который мы выбираем. Так, для текста доступны только последние три эффекта. В этом же окне справа внизу находятся кнопки для отмены или повтора изменения, удаления объекта, а также «Save» – для сохранения сделанной работы и «Back» – для возврата к рабочей области редактирования.

Как сделать логотип для сайта онлайн – сервис logaster

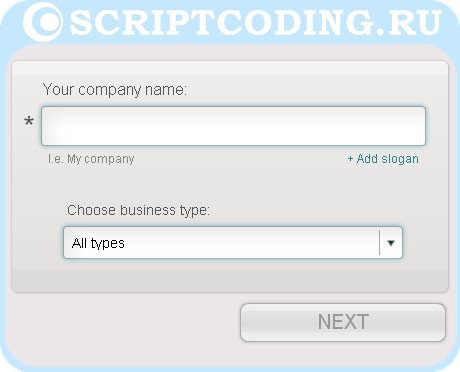
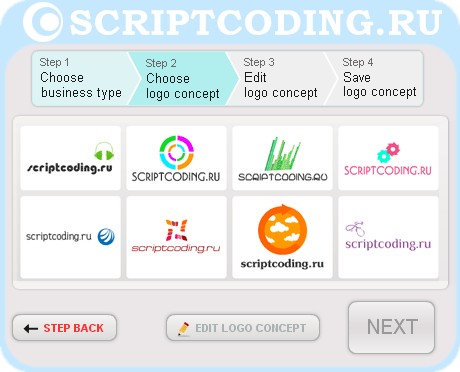
Что бы сделать логотип для сайта, нужно перейти на сайт www.logaster.com и нажать на кнопку «Try it for Free«. Далее надо ввести имя компании и выбрать нужную тематику, после чего нажать на кнопку «Next» (Она станет активной только после того, как вы введете данные). Нажав на кнопку, мы переходим к следующему шагу, который позволит выбрать понравившийся логотип, под ним будет находиться имя вашей компании, внизу под коллекцией логов будут цифры, нажимая на которые можно переходить на ту или иную страницу с коллекциями вариантов.


После того, как мы нажмем на понравившийся логотип, внизу справа станут активными две кнопки:
- Edit logo concept – Позволяет настроить выбранный логотип
- Next – Переход к оформлению визитки
Давайте рассмотрим, как можно оформить логотип, нажав на кнопку «Edit logo concept«.
Как сделать логотип для сайта онлайн – обзор редактора


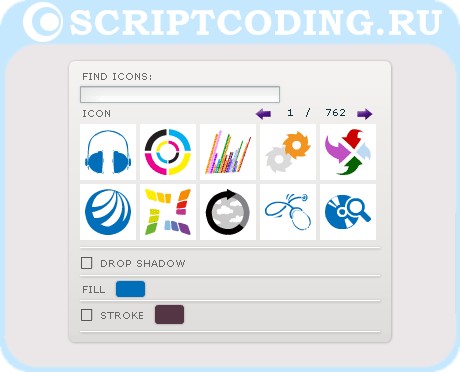
Нам будет предоставлена небольшая рабочая область, слева будет находиться иконка с подписью, а справа небольшая панель с полями. Сама панель изменяется в зависимости от того, что мы выберем – логотип, надпись, или просто щелкнем по пустой области:
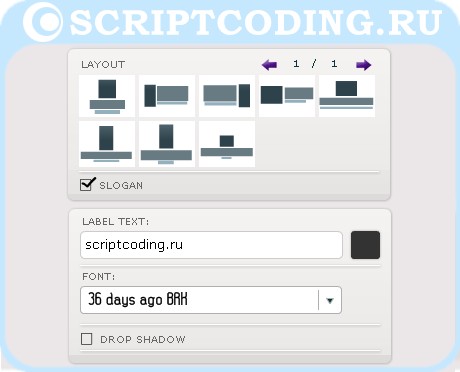
Общие настройки – если щелкнуть по рабочей области, то справа будут находиться варианты размещения лога и подписи, фактически, соотношение размеров. Внизу можно поставить галочку возле пункта «Slogan«, тем самым, добавив описание к вашему сделанному логотипу для сайта онлайн.
Настройка логотипа – Выбрав лого, справа, мы можем заменить его на другую фигуру. Поставить галочку возле пункта «Drop Shadow«, тем самым применив тень к объекту. Под галочкой, будут размещаться кнопки для выбора цвета, в зависимости от типа логотипа для сайта и количества его составляющих, будет изменяться количество кнопок с цветами. Если нажать на кнопку с цветом, то появится небольшое окошко, в котором будут представлены несколько цветов, что бы перейти к расширенному выбору цвета, нажмите на ссылку «More Colors…» Под цветами, можно убрать или снова поставить галочку для добавления или удаления слогана. Как сделать логотип для сайта онлайн.
Настройка текста – Щелкнете по тексту, справа вы сможете изменить надпись, выбрать шрифт и добавить тень, также можно выбрать цвет текста. При выборе цвета для текста, мы можем добавить градиентный переход или убрать его с помощью галочки.
Важно отметить, что выбирая объект на рабочей поверхности, вы сможете его перемещать, менять размер или поворачивать.

После того, как мы сделали все нужные изменения и настройки, нажимаем на кнопку «Next«, тем самым, мы переходим к настройке самой визитки. Внизу, под рабочей областью будут находиться варианты для оформления визитки. В этом же окне, вы можете вернуться к выбору сделанного логотипа для сайта онлайн или его редактированию. Что бы сохранить проделанную работу, нажмите на кнопку «Save«.


Автору спасибо.