Дорогие читатели блога scriptcoding.ru, продолжая тему рисования, я решил рассмотреть несколько полезных онлайн сервисов, которые позволяют создавать красочный фон для сайта или для ваших графических шедевров…
Конечно, вариантов, как найти красивый фон для сайта много, достаточно ввести соответствующий запрос в поисковых системах Яндекс или в Google, вполне вероятно, что вам попадутся сайты, содержащие готовые шаблоны в PSD формате – это формат файла для программы Фотошоп, он содержит различные заготовки с наборами фильтров и стилей, и вам остается, только применить собственную фантазию, что изменить соответствующий фон изображения на свой вкус. Вы также можете прибегнуть к созданию красивого фона для сайта собственными силами, используя тот же Фотошоп, однако этот подход себя не всегда оправдывает, так как вы просто можете увлечься всем процессом, и потратите на создание красочного фона несколько часов, что просто неприемлемо в наше время.
Но есть и другой подход для решения проблемы, мне очень понравилось использовать в своей работе различные онлайн графические редакторы, например, графический редактор Pizap, которые позволяют не только отредактировать вашу фотографию, но и подобрать красивый фон для сайта или картинки. Сегодня мы рассмотри пять новых онлайн сервиса, которые позволяют создавать различные фоны для сайтов или собственных целей в полосатом или клетчатом стиле.
Онлайн сервис Bgpatterns – красивый фона для сайта

Сразу после перехода на главную страницу bgpatterns.com перед вами появится небольшая рабочая область, она очень простая, сверху находятся четыре вкладки, которые позволят задавать цвета, узоры или выполнять операции с фоном. Внизу под меню расположены варианты для выбора цвета, фона для сайта или узора, в зависимости от выбранной вкладки. Сразу, возле вариантов справа будет расположена область просмотра. Давайте, для начала рассмотрим верхние вкладки и их назначение:

Colors – Данная вкладка онлайн сервиса позволяет подобрать два цвета – цвет для фона и цвет для узоров. В зависимости от того, что вы выбрали – цвет для красивого фона или цвет для узоров, вы можете ввести код цвета, или же выбрать его слева – любителям Фотошопа это очень понравится.

Canvas – Вкладка содержит параметры по управлению типом и резкостью отображаемой текстуры, так, вы можете настроить уровень шершавости и тип. Мне это чем-то напоминает момент, когда я рисовал в Фотошопе текстуру для кирпича, надо было задать нужный тип шершавости, что бы кирпич получился достоверным. Важно отметить, что параметры шершавости задаются с помощью ползунка в процентном значении.

Image – Вкладка содержит набор различных узоров, выбрав которые, вы автоматически меняете фон для сайта. Тут мы также, сможем задать уровень прозрачности и размер фонового узора, как и в предыдущих вариантах, все задается с помощью ползунка. Но при желании, вы можете задать значение и напрямую.

Rotate – Позволяет повернуть рисунок узора в нужном направлении, важно отметить, что сам узор – это не одно графическое изображение, а несколько, поэтому, поворот будет осуществляться как для нескольких узоров.
Сразу под областью просмотра онлайн сервиса, находятся две кнопки, одна – она в виде глаза — «Apply background«, позволяет сразу просмотреть, как будет выглядеть ваш красивый фоновый рисунок для сайта. Если вы на нее нажмете, то созданный фон для вашего сайта автоматически появится на заднем плане – согласитесь, это прикольно. Возле кнопки просмотра находится кнопка для скачивания фонового изображения на компьютер — «Download image«. Все, теперь вы можете использовать созданный фон для сайта или просто, для оформления своих творческих идей.
Для любителей социальных сетей, слева в онлайн сервисе находятся кнопки различных социалок, что позволит вам быстро поделиться собственным шедевром с друзьями.
Онлайн сервис ava7patterns – выбор красивого фона для сайта

Давайте, дорогие читатели, рассмотрим следующий сервис в нашем списке — ava7patterns. Сразу, после перехода на онлайн сервис patterns.ava7.com, перед нами появится рабочая область, вверху будут находиться две панели:
- Colors – Тут вы можете выбрать цвет из списка, в зависимости от выбранного цвета, вам будут предложены различные варианты красивого фона, содержащие выбранный цвет. Обратите внимание, что вы можете выбрать как монотонный цвет для фона, так и комбинацию цветов.
- Shapes – Позволяет выбрать различный тип узора, как и с цветами, в зависимости от выбранного узора, будут предложены новые варианты изображений с различными визерунками.

Если вы определились с фоном для вашего сайта, просто нажимаете на него, в итоге, рабочая область немного изменится, теперь вместо галереи заготовок, будет отображаться выбранный фон. А справа от него вы сможете выбрать желаемое расширение. Сразу, после того, как вы нажмете на нужное расширение для изображения, появится диалоговое окно для его сохранения. В отличии от предыдущего онлайн сервиса, тут мы не создаем оригинального шедевра, а просто выбираем понравившийся красивый фон для сайта или PSD заготовки.
Онлайн сервисы для создания полосатых или клетчатых фонов под сайт

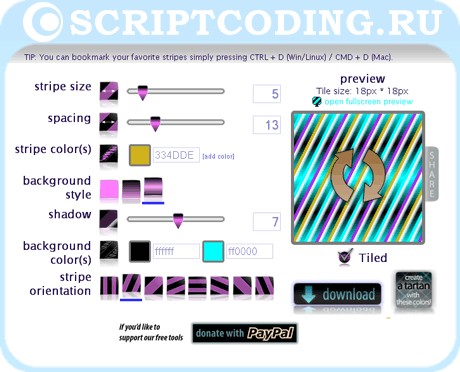
Stripe Generator 2.0 — Данный онлайн сервис отличается от двух предыдущих, так как тут мы создаем красивый фон в полосатом или клетчатом стиле. Как и с предыдущими онлайн сервисами, после перехода на сайт www.stripegenerator.com перед нами появится рабочая область с несколькими ползунками и заготовками, тут мы сможем создать действительно уникальный фон для сайта на любой вкус. Слева будут находиться регуляторы, а справа – область просмотра. Все регуляторы подписаны, так что, друзья, давайте их рассмотрим:
- stripe size – Позволяет регулировать толщину полос
- spacing – Отвечает за регулировку расстояния между полосами
- stripe color(s) – Тут мы можем задать цвет полосы. Обратите внимание, что рядом возле цвета есть ссылка [add color], нажав на нее, мы можем добавить еще один цвет для наших линий. В итоге, получится очередность линий из нескольких цветов
- background style– Тут мы можем выбрать из трех вариантов стиль заднего фона
- shadow – Позволяет отрегулировать размер тени, которую будут отбрасывать линии
- background color(s) – Тут мы можем выбрать цвета для заднего фона, в зависимости от выбранного стиля заднего фона сайта, тут будет предложен один или несколько цветов для выбора.
- stripe orientation – Позволяет выбрать ориентацию линий – под углом, параллельно, направление и так далее.
Важно отметить, что при смене параметров, нужно нажать по области просмотра, что бы был виден результат, также, над окном просмотра есть ссылка [open fullscreen preview], нажав на которую вы сможете увидеть результат проделанной работы во весь экран, для возврата в окно редактирования, просто нажмите по фону для сайта, который был применен.

Для скачивания созданного красивого фона нажмите на кнопку под областью просмотра. Также, стоит обратить внимание, что вверху над рабочей областью есть вкладка «Your Stripes«, нажав на которую, вы сможете ознакомиться с графическими шедеврами, созданными другими пользователями данного онлайн сервиса, и применить их в собственный целях.

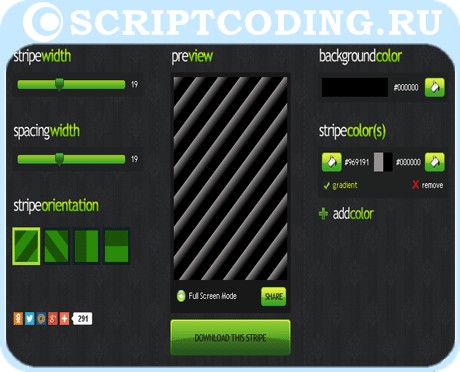
Stripemaniya — Данный онлайн сервис чем то напоминает предыдущий. При переходе на сайт www.stripemania.com лева будет находится ползунки для регулировки толщины линий и расстояния между ними, справа – вы можете задавать или добавлять цвета для линии или градиента. Как и с предыдущим онлайн сервисом для создания фона для сайта, тут можно просмотреть результат работы, нажав по области просмотра, кнопка для скачивания находится ниже.

Для заметки, можете еще опробовать графический онлайн редактор BOMOMO.

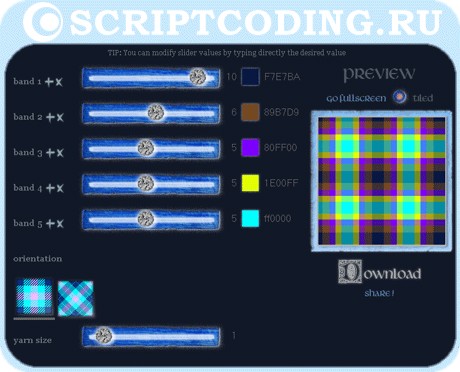
TartanMaker – Сразу после перехода на сайт www.tartanmaker.com, перед нами появится своеобразный рабочий стол с различными инструментами, все сделано в приятном стиле древности. Слева находятся ползунки, которые позволяют регулировать линии, рядом с ползунками можно выбрать цвет линии. Нажимая на плюсик или крестик возле ползунков, мы можем добавлять или удалять линии из нашего фонового рисунка под сайт. Важно отметить, что в данном онлайн сервисе, мы создает клеточный фон. Снизу можно выбрать два варианта ориентаций для линий. Также, стоит обратить внимание, что линию сами по себе шершавые, в итоге, получается что то на подобие платка.

Ну и на конец, можете еще посетить онлайн редактор PIXLR, и подписаться на обновления блога для новых находок.

