Приветствую всех читателей блога scriptcoding.ru. Сегодня мы рассмотрим, как можно проверить сайт в браузерах на предмет его внешнего вида. Дело в том, что разные браузеры и тем более, разные версии и платформы, могут по разному отображать интернет ресурс при его просмотре, и порой, это отображение, как бы мягко сказать… кривое.
По ходу статьи, мы рассмотрим два сервиса, которые по сути выполняют одинаковую задачу, но выдают различный результат. Но, прежде чем приступать к обзору, немного лирики…
Каждый владелец сайта хочет, что бы его творение отображалось правильно на всех компьютерах и браузерах. Это необходимо для лучшего восприятия и юзабилити. В интернете уже давно есть множество онлайн приложений, которые позволяют проверить сайт в разных браузерах и для разных платформ.
Есть инструменты, которые позволяют проверять сайты в разных веб браузерах с возможностью серфинга по ним и инструменты, которые делают скриншоты из каждой страницы, и тем самым отображают возможные ошибки в макете, но вы в таком случае не можете проверить функциональность сайта и тестировать его, например, работоспособность JavaScript.
Как проверить сайт в разных браузерах – два разных подхода
Для начала поговорим про инструменты, которые делают скриншоты выбранной страницы. Таких инструментов во всемирной сети довольно много, и они могут помочь визуально проверить ваши сайты в разных браузерах, но минус в том, что нельзя проверить работоспособность элементов (всплывающее меню, CSS стили). Данный подход позволяет относительно быстро проверить макет сайта в разных браузерах. Скорость проверки во многом зависит от количества выбранных браузеров.
Вторым инструментом для проверки сайта может служить реальный браузер, в котором можно проверить работу элементов сайта и просмотреть, как выглядит верстка. Такой подход, пожалуй, самый лучший, что бы проверить сайт на работоспособность и верстку в разных браузерах. Можно установить несколько виртуальных машин на компьютере с разными версиями веб браузеров, тем самым, мы сможем проверить сайт по полной в разных браузерах и версиях. Но, тут есть свои минусы – вам потребуется целый арсенал программных продуктов и время, зато – вы сможете не только визуально проверить сайт в разных браузерах, но и протестировать его элементы.
Browsershots.org — проверить макет сайта в разных браузерах

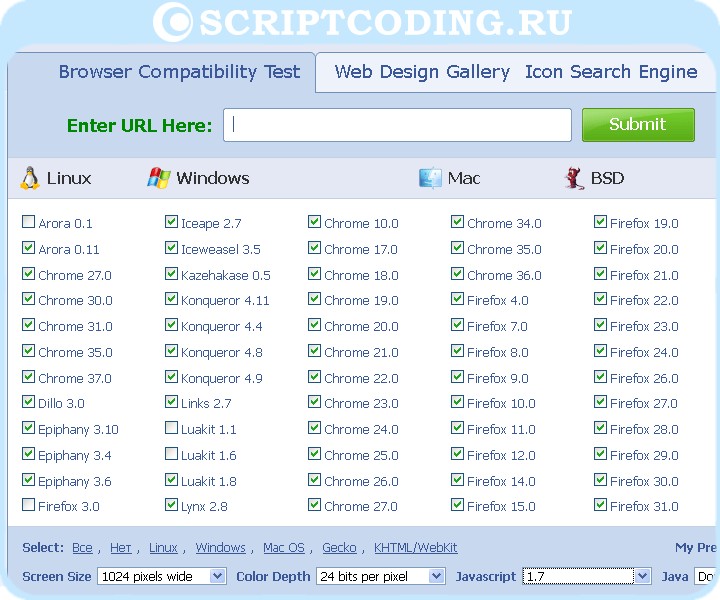
Основная задача Browsershots.org – автоматическое создание скриншотов заданного сайта для разных платформ и браузеров. По сути, Browsershots.org дает возможность проверить сайт в браузерах только визуально. В настоящее время приложение предлагает почти 200 комбинаций браузеров под 4 операционные системы (Windows, Linux, Mac и BSD).
Анализ сайтов от Browsershots.org является полностью бесплатной услугой, что не может не радовать. Конечно, можно заплатить около 30 долларов, что бы получить приоритет при обработке скриншотов – вам не придется долго ждать, пока появятся результаты.
Процесс создания эскизов страниц происходит на компьютерах добровольцев. В настоящее время в проекте участвуют около 50 компьютеров со всего мира. При желании вы тоже можете присоединиться к проекту.
Проект позволяет выбрать нужный язык, в том числе и русский, в нижней части справа (хотя на русском лишь некоторые элементы). Если зарегистрироваться, то появится возможность сохранить настройки, которые вы указывали, что бы проверить сайт в заданных браузерах и системах.
Что бы проверить ваш сайт в разных браузерах, нужно выполнить пару простых шагов, которые под силу даже полному чайнику.
- Вводим адрес сайта, который хотим проверить.
- Выбираем нужные типы браузеров и платформы (можно использовать фильтры).
- При желании, внизу можно указать расширение и включить или отключить поддержку скриптов.
- Для начала проверки нажимаем кнопку Submit
Фактическое время обработки зависит от количества выбранных браузеров. Процесс создания скринов можно наблюдать сразу (не надо ждать, пока все сразу появится).
Сохранить скрины можно или по отдельности, или сразу все, нажав на Download All вверху справа.
Нужно понимать, что данное онлайн приложение не в состоянии дать совет, как исправить ошибку верстки.
Spoon.net – как проверить сайт в браузерах на ошибки

С развитием облачных хранилищ данных и облачных приложений можно также использовать эту технологию для проверки сайтов. Стоит учесть, что бесплатных сервысов с такими услугами очень мало. Платных вариантов значительно больше, и как правило, с 30-дневным пробным периодом. Для примера мы рассмотрим сервис Spoon.net , конечно, тут тоже можно проверить сайты в разных веб браузерах, но не во всех версиях – для некоторых нужен платный аккаунт.
Сервис Spoon предлагает облачные возможности, так что вы можете использовать свой аккаунт в Spoon, например на работе или дома, без необходимости что то устанавливать (кроме Spoon плагина, который используется для загрузки приложений, журналирования и синхронизации). Данный сервис очень хорош, так как не всегда есть возможность установить много разных браузеров, что бы проверить сайт.
Используемые браузеры от Spoon ведут себя точно так же, как если бы вы были непосредственно в браузере, установленном на компьютере. Фактически, сервис дает возможность проверить сайт в разных, но виртуальных браузерах, так как в систему ничего не устанавливается.

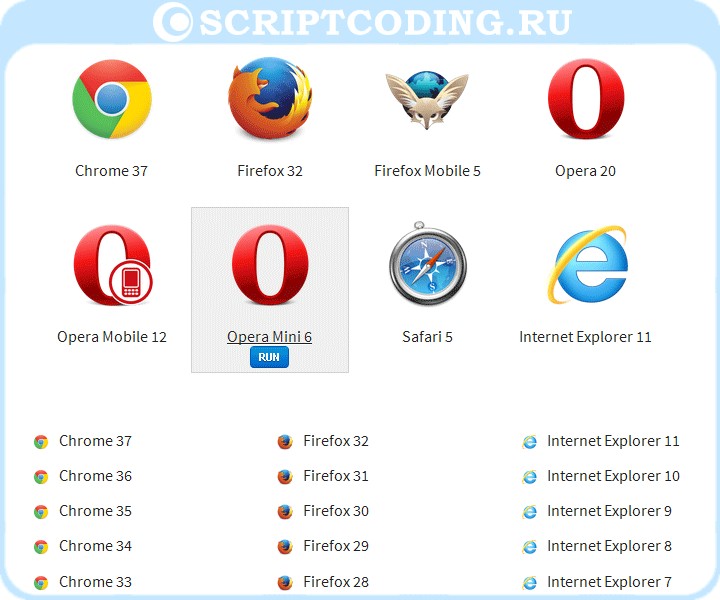
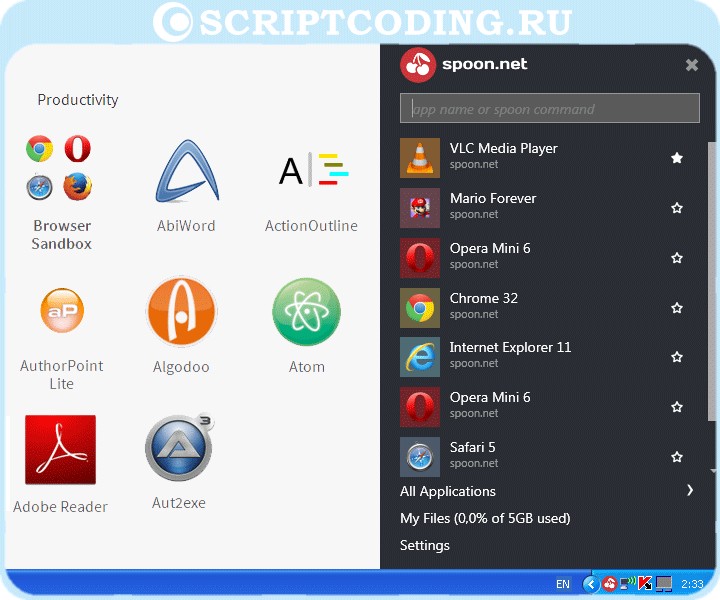
В простом варианте, после регистрации на сервисе, вы сможете увидеть список поддерживаемых браузеров и приложений в своем личном кабинете. При наведении на иконку любого из них появляется кнопка Run, нажав на нее, нужно скачать Spoon плагин (как упоминалось выше). Для установки плагина не нужны права администратора, в трее появится иконка, при нажатии на нее появится небольшая панель с уже активированными компонентами.
По сути, сервис позволяет не только проверить сайт в разных виртуальных браузерах, но и установить другие приложения, которые будут работать в виртуальном режиме. Доступ к компонентам осуществляется как через панель от Spoon, так и в личном кабинете в меню Applications.
Ниже я приведу скриншоты приложений, которые можно использовать в виртуальном режиме. Тут даже игры есть!


Так ли уж необходимо проверять сайты в разных браузерах?
После прочтения этой статьи, кто-то может сказать, что это все напрасно, и зачем подстраиваться под старые версии. К сожалению, это всё не так просто, если вы разрабатываете крупный проект, рассчитанный на огромный трафик (например, 200 000 человек в месяц), где только 10% используют старую версию браузера (которые составляют 2000 человек, и это уже не мало) или же другой обозреватель, для которого вы не тестировали свой сайт. Если для простого блога особой необходимости нет в скрупулезности относительно кроссплатформенности, то для коммерческих проектов, рассчитанных на получение прибыли — проверить сайт на совместимость в разных браузерах это вопрос жизни и смерти.

